How to Bold, Underline, Hyperlink, Change Color, or Make Your WordPress Text H1 Header Style In Your WordPress Posts or Pages.
Are you a wordpress beginner looking to change the text in your posts or pages to something that will help catch your reader’s eye? Changing words to bold or underlining sentences is a common practice in writing, especially blogs. If you are using wordpress to make your blogs, here are the tools already in wordpress to do the things you might want to do to enhance the visual parts of your ideas in your text.
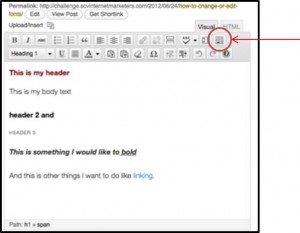
First, be sure that you are logged into your blog and go to your post or page you’d like to make the changes in. If you’ve already created the text, then go to your edit screen to do the changes. Once at the editing screen, make sure that you have the “Visual” tab selected.
If you see only one line of icons, be sure to click on the “Kitchen Sink” to show all the wordpress tools.
 This is the “Kitchen Sink” Icon that will bring up a lot of tools for your to edit your text and make your job easier.
This is the “Kitchen Sink” Icon that will bring up a lot of tools for your to edit your text and make your job easier.
If you are familiar with most word-processor programs out there like Microsoft Word or something similar, the tools work the same in wordpress as they do in those other programs.
Simply highlight the text you want to change and click the icon that has the changes you would like to make.
To do other changes like editing the font size or things that are not shown in the tools provided by wordpress, you will need to use html coding. On another “tipsbychris” post, I will go over some of the common things people like to do with text that the default wordpress tools do not provide or you.
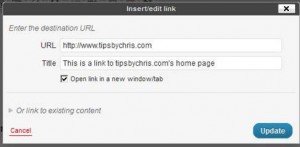
A Note About Hyper-linking Text
 When hyper-linking text in your post, be sure to fill-in both the URL and Title boxes as shown here on the right. The Title box helps tell google and your reader what the link is about or any additional information you want them to know.
When hyper-linking text in your post, be sure to fill-in both the URL and Title boxes as shown here on the right. The Title box helps tell google and your reader what the link is about or any additional information you want them to know.
Here is what it looks like when your visitor mouses over the hyperlink, you’ll notice a little box will show on their screen. Try mousing over this sentence to see the text appear.
 If you have any questions on how to do this, feel free to comment below. I will be posting some html tips on other things you may want to do with your text in a later post soon.
If you have any questions on how to do this, feel free to comment below. I will be posting some html tips on other things you may want to do with your text in a later post soon.
Happy Blogging!